Index:Bestelbonconfig: verschil tussen versies
(Nieuwe pagina aangemaakt met ' <<< Terug naar Documentatie op index Met een bestelbon kun jij instellen welke informatie getoond wordt in de tabelweergave aan de voor...') |
Geen bewerkingssamenvatting |
||
| Regel 3: | Regel 3: | ||
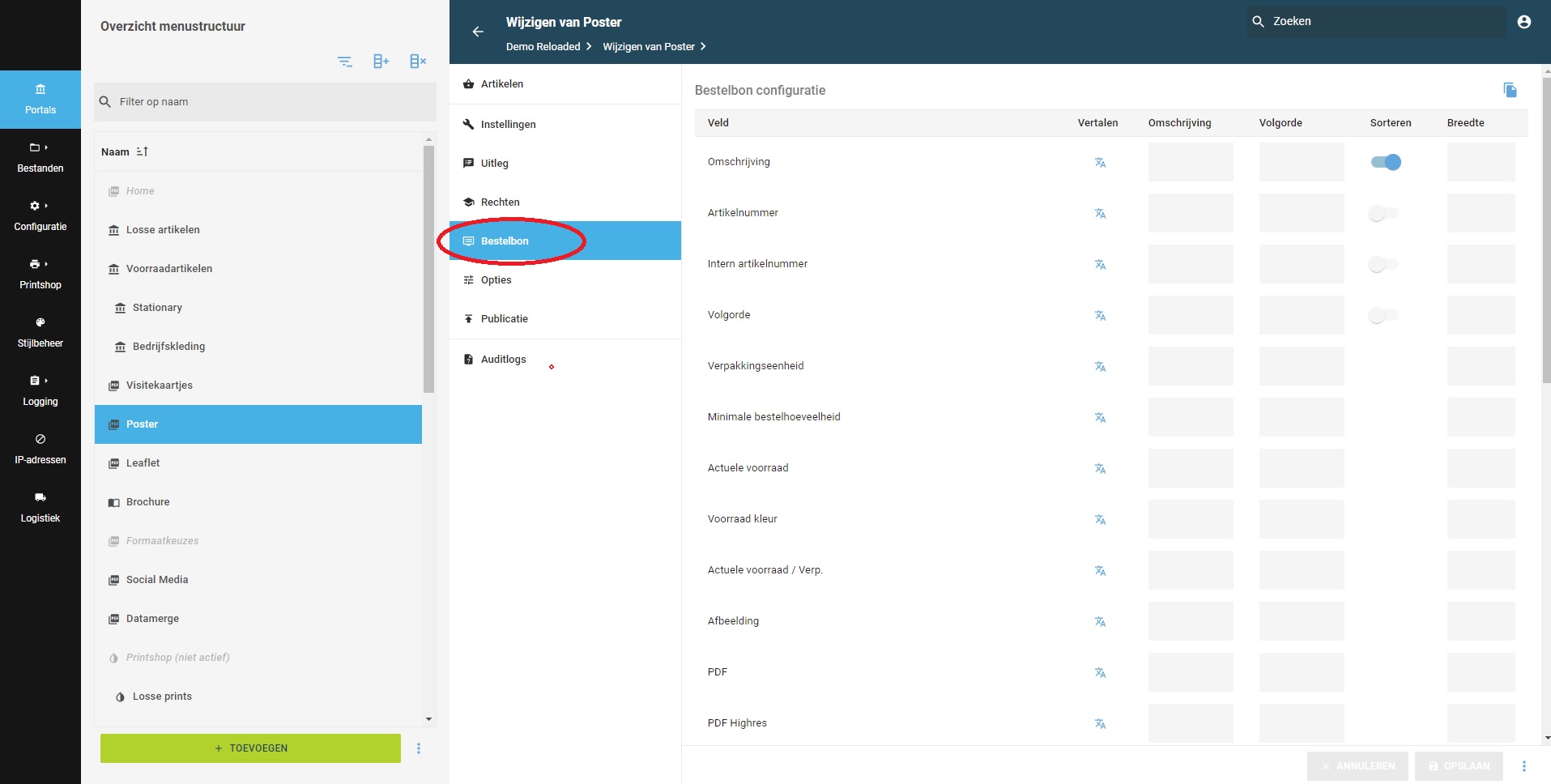
Met een bestelbon kun jij instellen welke informatie getoond wordt in de tabelweergave aan de voorkant van je portal. Om je bestelbon te configureren dien je een menu- of submenu-item geselecteerd te hebben waarna je op 'Bestelbon' kunt klikken. | Met een bestelbon kun jij instellen welke informatie getoond wordt in de tabelweergave aan de voorkant van je portal. Om je bestelbon te configureren dien je een menu- of submenu-item geselecteerd te hebben waarna je op 'Bestelbon' kunt klikken. | ||
[[Bestand:Bestelbon knop.jpg| | [[Bestand:Bestelbon knop.jpg|950px]] | ||
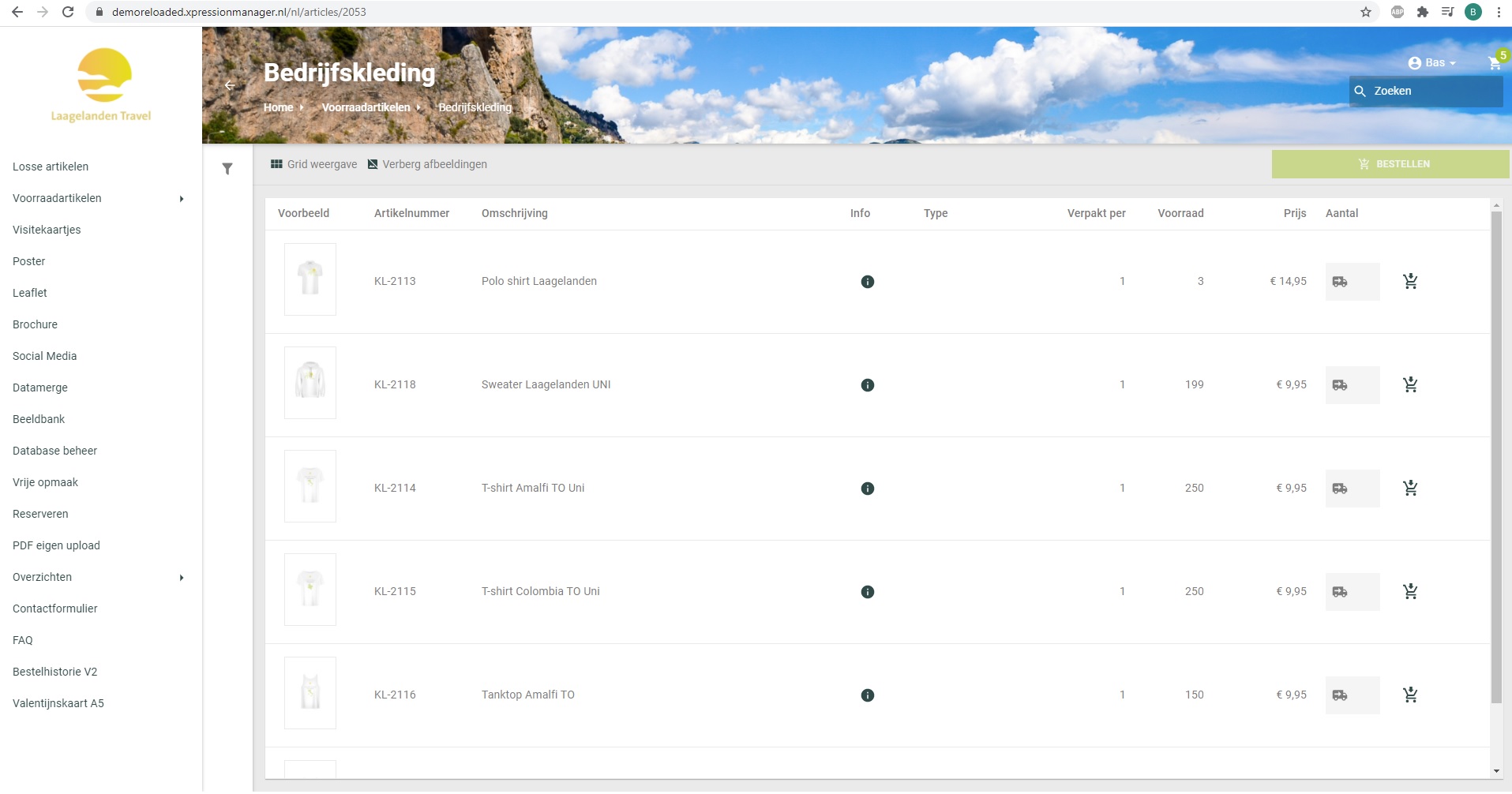
In de bestelbon bepaal jij welke informatie in de kolommen getoond worden. Onderstaand hier een voorbeeld van. | In de bestelbon bepaal jij welke informatie in de kolommen getoond worden. Onderstaand hier een voorbeeld van. | ||
[[Bestand:Bestelbon voorbeeld frontend.jpg| | [[Bestand:Bestelbon voorbeeld frontend.jpg|950px]] | ||
Wanneer we naar de configuratie in de beheeromgeving kijken dan vind je hier de volgende velden. | |||
'''Veld''' - Hier vind je de naam van het veld in de beheeromgeving.<br> | |||
'''Vertalen''' - Hier kunt je het veld vertalen zodat deze een andere naam heeft wanneer de bezoeker de portal in een andere taal bekijkt.<br> | |||
'''Omschrijving''' - Dit is de naam van de kolom zoals hij weergeven zal worden in de voorkant van je portal.<br> | |||
'''Volgorde''' - Door nummering toe te passen kun je bepalen welke velden in volgorde eerst worden weergegeven aan de voorkant van je portal.<br> | |||
'''Sorteren''' - Het omzetten van het schuifje betekent dat er op dit veld gesorteerd zal worden.<br> | |||
'''Breedte''' - Door een breedte mee te geven wordt bepaald hoe breed deze kolom getoond zal worden aan de voorkant van je portal. Aangezien Reloaded responsive is, dus past zich aan je schermresolutie aan, berekent deze in verhouding de ingegeven de kolombreedte. | |||
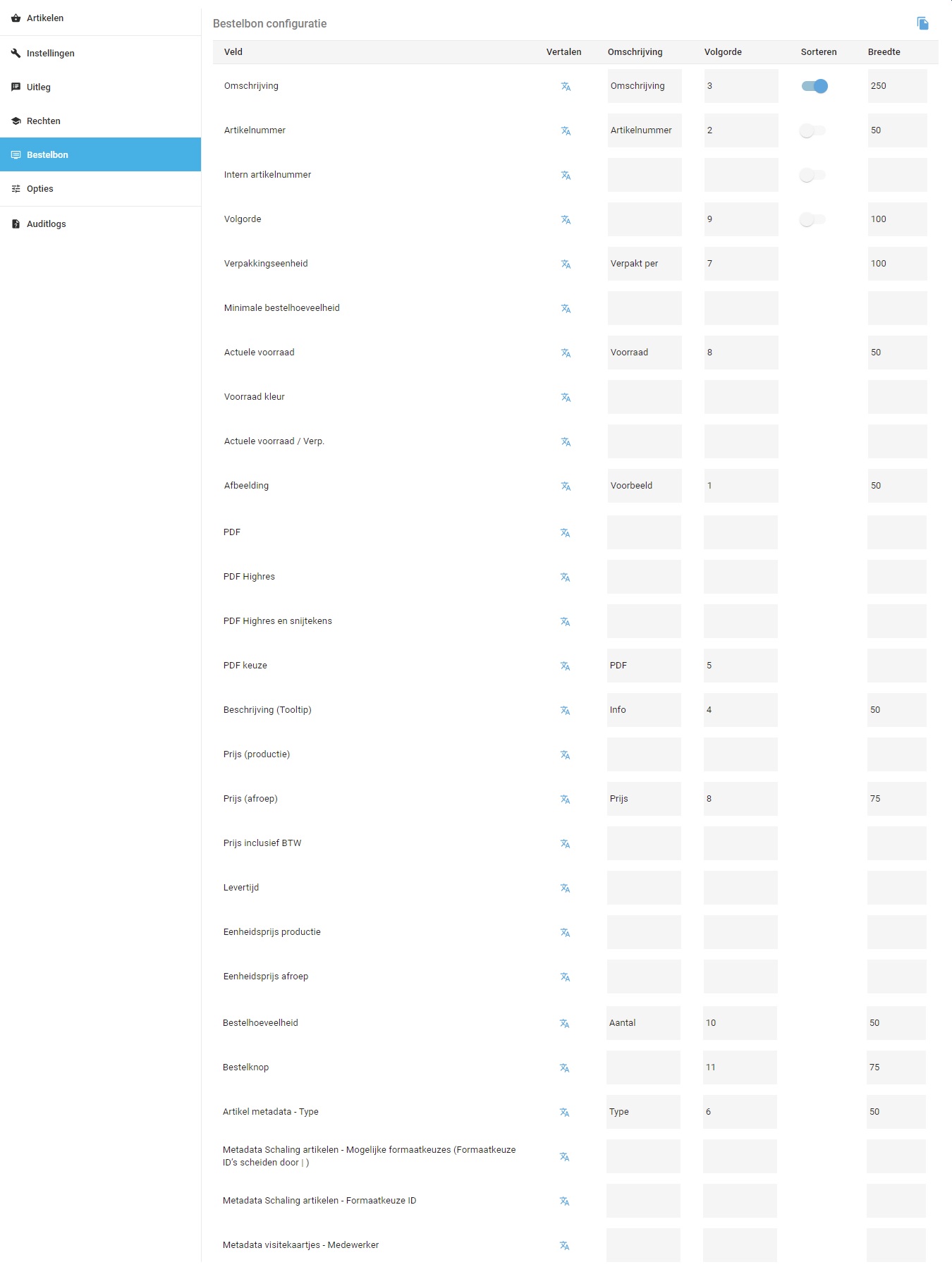
Met de bovenstaande info en het voorbeeld kun je onderstaand aflezen hoe deze bestelbonconfiguratie in de beheeromgeving geconfigureerd is en deze naar eigen smaak inrichten. | |||
[[Bestand:Bestelbon config.jpg|950px]] | |||
Huidige versie van 3 mrt 2021 om 12:29
<<< Terug naar Documentatie op index
Met een bestelbon kun jij instellen welke informatie getoond wordt in de tabelweergave aan de voorkant van je portal. Om je bestelbon te configureren dien je een menu- of submenu-item geselecteerd te hebben waarna je op 'Bestelbon' kunt klikken.
In de bestelbon bepaal jij welke informatie in de kolommen getoond worden. Onderstaand hier een voorbeeld van.
Wanneer we naar de configuratie in de beheeromgeving kijken dan vind je hier de volgende velden.
Veld - Hier vind je de naam van het veld in de beheeromgeving.
Vertalen - Hier kunt je het veld vertalen zodat deze een andere naam heeft wanneer de bezoeker de portal in een andere taal bekijkt.
Omschrijving - Dit is de naam van de kolom zoals hij weergeven zal worden in de voorkant van je portal.
Volgorde - Door nummering toe te passen kun je bepalen welke velden in volgorde eerst worden weergegeven aan de voorkant van je portal.
Sorteren - Het omzetten van het schuifje betekent dat er op dit veld gesorteerd zal worden.
Breedte - Door een breedte mee te geven wordt bepaald hoe breed deze kolom getoond zal worden aan de voorkant van je portal. Aangezien Reloaded responsive is, dus past zich aan je schermresolutie aan, berekent deze in verhouding de ingegeven de kolombreedte.
Met de bovenstaande info en het voorbeeld kun je onderstaand aflezen hoe deze bestelbonconfiguratie in de beheeromgeving geconfigureerd is en deze naar eigen smaak inrichten.